[html] 블록 태그와 인라인 태그란 무엇인가? 특징과 예시
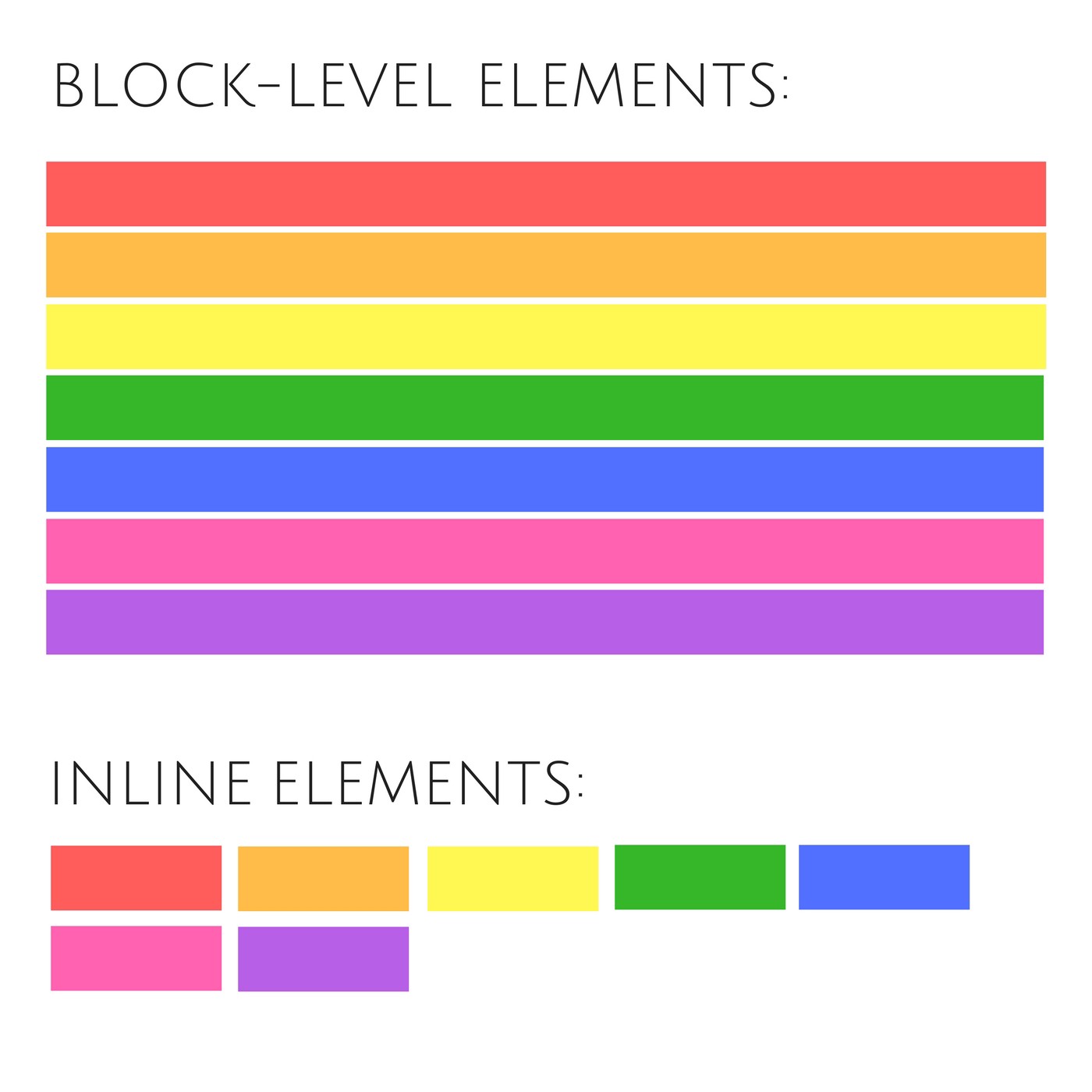
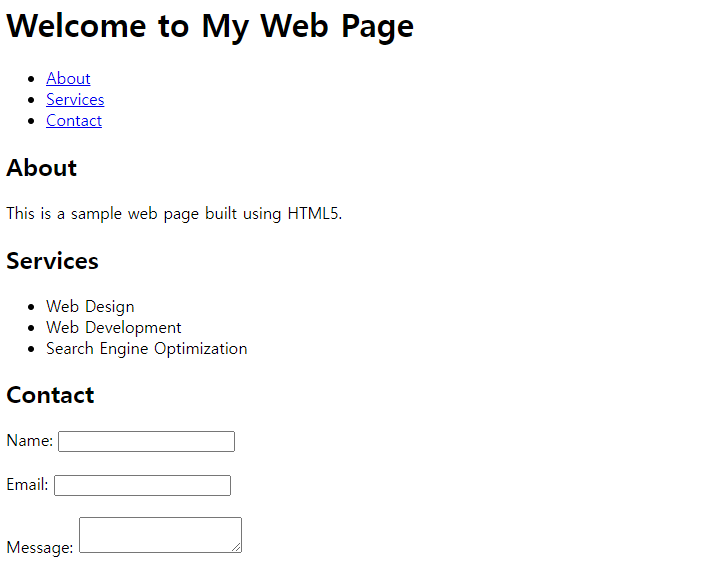
목차 블록 태그 정의 블록 태그는 웹 페이지의 섹션을 정의하고 상위 요소의 전체 너비에 걸쳐 있는 직사각형 블록을 만듭니다. 블록 수준 태그는 일반적으로 태그 앞뒤에 새 줄을 만들고 제목, 단락, 목록, 표 등과 같은 요소를 포함합니다. 예시 ~ : 이 태그는 제목을 정의하며 은 가장 크고 가장 중요하며 은 가장 작습니다. : 태그는 텍스트 단락을 정의합니다. 및 : 이 태그는 순서가 지정된 목록과 순서가 지정되지 않은 목록을 각각 정의합니다. : 태그는 데이터 정리를 위한 테이블을 생성합니다. 인라인 태그 정의 인라인 태그는 웹 페이지의 작은 부분을 정의하고 필요한 만큼의 공간만 차지합니다. 인라인 태그는 태그 앞이나 뒤에 새 줄을 만들지 않으며 일반적으로 블록 수준 태그 내에서 텍스트 서식을 지정하는..