목차

body 태그란
HTML5의 <body> 태그는 웹 페이지의 핵심 요소 중 하나입니다. 웹 브라우저의 기본 창에 표시되는 모든 콘텐츠의 컨테이너 역할을 합니다. <body> 태그는 텍스트, 이미지, 비디오, 링크 등과 같은 다양한 기타 요소를 포함할 수 있습니다.
body 태그의 특징
정의: <body> 태그는 웹 페이지의 주요 콘텐츠를 나타내는 HTML 요소입니다. 일반적으로 사용자가 웹 사이트를 방문할 때 보고 상호 작용하는 모든 정보를 포함합니다.
콘텐츠: <body> 태그의 콘텐츠는 제목, 단락, 목록, 이미지, 링크 등과 같은 다양한 HTML 요소로 구성될 수 있습니다. 여기에 웹 페이지의 콘텐츠를 구성하는 모든 텍스트, 이미지 및 기타 미디어를 넣을 수 있습니다.
스타일 지정: <body> 태그는 CSS를 사용하여 스타일을 지정하여 웹 페이지의 모양과 느낌을 제어할 수 있습니다. 예를 들어 배경색, 글꼴 크기 및 기타 요소를 변경하여 페이지를 더 매력적이고 읽기 쉽게 만들 수 있습니다.
상호 작용: JavaScript를 사용하면 <body> 태그를 사용하여 웹 페이지에 상호 작용을 추가할 수 있습니다. 예를 들어 팝업, 드롭다운 메뉴 또는 사용자가 웹 사이트와 상호 작용할 수 있는 기타 대화형 요소를 만들 수 있습니다.
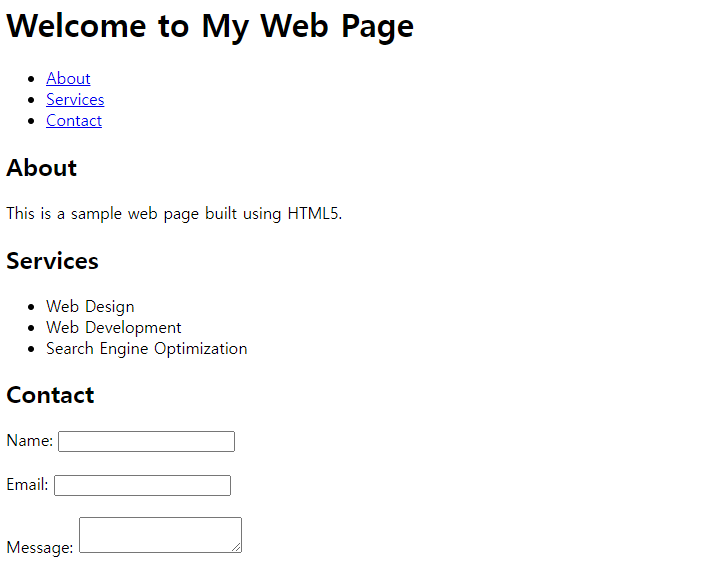
body 태그의 예시
<!DOCTYPE html>
<html>
<head>
<title>My Web Page</title>
</head>
<body>
<header>
<h1>Welcome to My Web Page</h1>
</header>
<nav>
<ul>
<li><a href="#about">About</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
<main>
<h2>About</h2>
<p>This is a sample web page built using HTML5.</p>
<h2>Services</h2>
<ul>
<li>Web Design</li>
<li>Web Development</li>
<li>Search Engine Optimization</li>
</ul>
<h2>Contact</h2>
<form action="#">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<br><br>
<label for="message">Message:</label>
<textarea id="message" name="message" required></textarea>
<br><br>
<input type="submit" value="Submit">
</form>
</main>
<footer>
<p>Copyright © 2023 jkcb</p>
</footer>
</body>
</html>
반응형