목차

블록 태그
정의
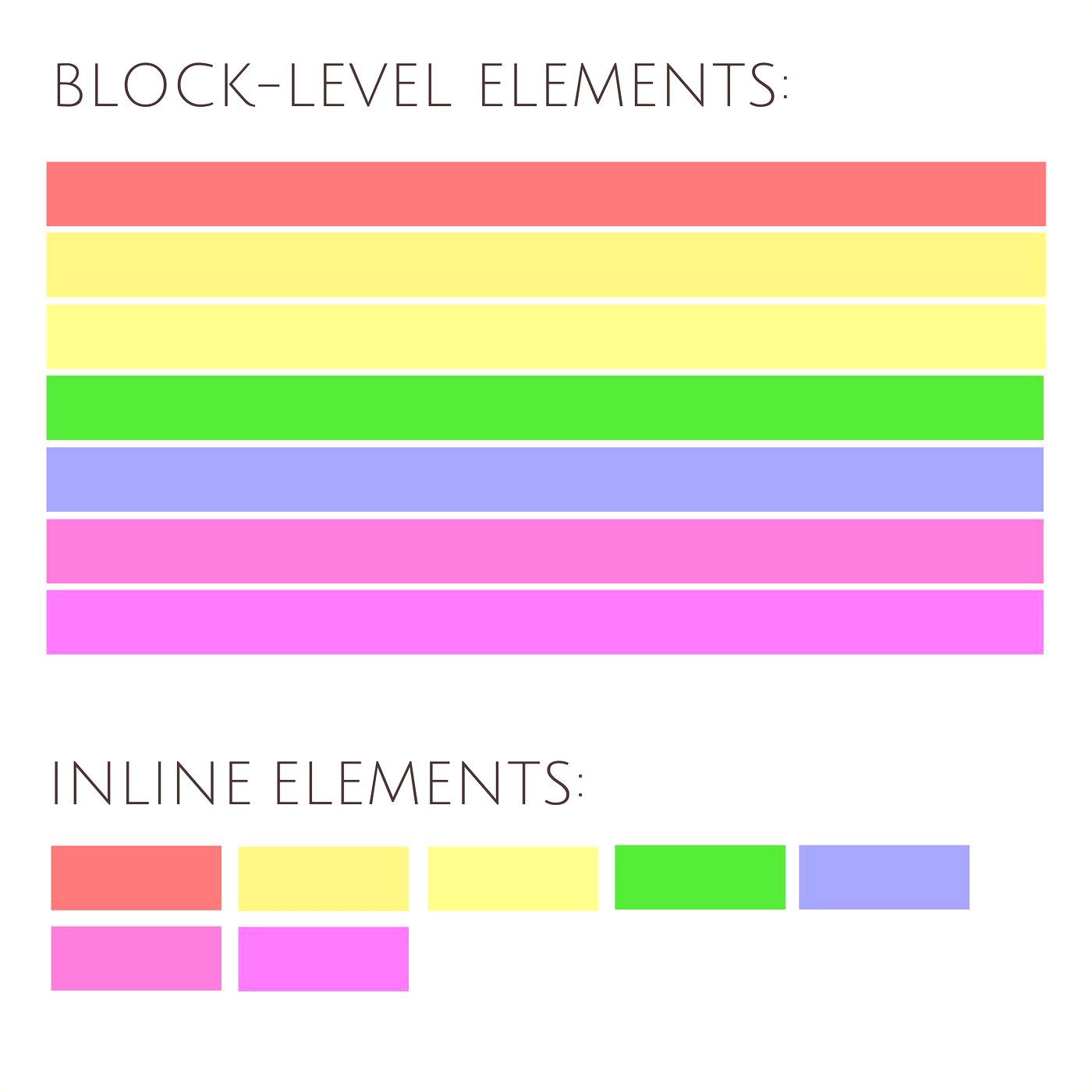
블록 태그는 웹 페이지의 섹션을 정의하고 상위 요소의 전체 너비에 걸쳐 있는 직사각형 블록을 만듭니다. 블록 수준 태그는 일반적으로 태그 앞뒤에 새 줄을 만들고 제목, 단락, 목록, 표 등과 같은 요소를 포함합니다.
예시
- <h1> ~ <h6>: 이 태그는 제목을 정의하며 <h1>은 가장 크고 가장 중요하며 <h6>은 가장 작습니다.
- <p>: <p> 태그는 텍스트 단락을 정의합니다.
- <ol> 및 <ul>: 이 태그는 순서가 지정된 목록과 순서가 지정되지 않은 목록을 각각 정의합니다.
- <table>: <table> 태그는 데이터 정리를 위한 테이블을 생성합니다.
인라인 태그
정의
인라인 태그는 웹 페이지의 작은 부분을 정의하고 필요한 만큼의 공간만 차지합니다. 인라인 태그는 태그 앞이나 뒤에 새 줄을 만들지 않으며 일반적으로 블록 수준 태그 내에서 텍스트 서식을 지정하는 데 사용됩니다.
예시
- <em>: <em> 태그는 텍스트를 강조합니다.
- <strong>: <strong> 태그는 텍스트를 굵게 만듭니다.
- <a>: <a> 태그는 다른 페이지나 위치에 대한 하이퍼링크를 만듭니다.
- <img>: <img> 태그는 이미지를 표시합니다.
블록태그와 인라인태그의 예시 코드
<!DOCTYPE html>
<html>
<head>
<title>Example of Block-level and Inline Tags</title>
</head>
<body>
<header>
<h1>My Favorite Food</h1>
</header>
<main>
<p>My favorite food is <strong>pizza</strong>. I love how the melted cheese and delicious toppings are placed on top of a soft, chewy crust. And, there are so many different types of pizza to choose from, it's hard to pick just one favorite!</p>
<p>Some of my favorite pizza toppings are:</p>
<ul>
<li>Pepperoni</li>
<li>Sausage</li>
<li>Mushrooms</li>
</ul>
<p>Whenever I'm feeling down, a slice of pizza always seems to <em>brighten my day</em>!</p>
</main>
<footer>
<p>Written by <a href="#">Me</a></p>
</footer>
</body>
</html>반응형